Opret dit eget ankerlink, altså links der scroller til en sektion i Divi.
Guiden tager udgangspunkt i at du allerede er inde i Divi’s frontend builder, hvis du ikke ved hvordan du kommer herind, så følg vores guide linket ovenstående.
Lad os komme igang
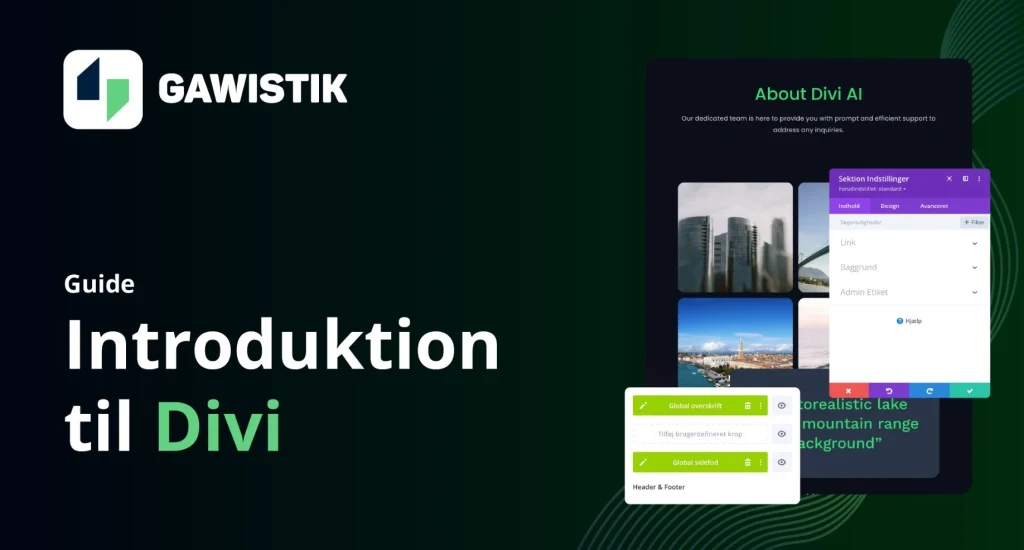
Vi skal starte med at åbne indstillingerne for den sektion. Som du gerne vil have der bliver scrollet til, når man trykker på dit link.

Herfra skal du vælge “Avanceret” i toppen og åbne kategorien “CSS ID og klasser”. Her skriver du hvad du vil kalde den sektion under “CSS ID”. I vores eksempel går vi med “SkrivHer”.

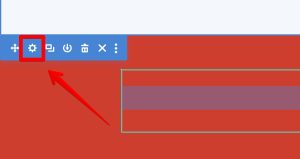
Nu skal du åbne indstillingerne for den knap eller hvad man skal trykke på for at scrolle til sektionen.
![]()
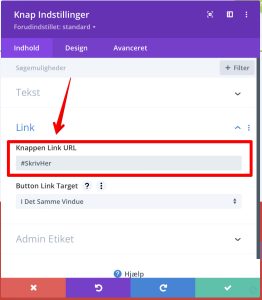
Her skal du blive under “Indhold” og finde kategorien “Link”, her indsætter du et “#CSS_ID”. Så hvis du har valgt CSS id til at være “Skriv her”, så skriver du i feltet “#SkrivHer”.

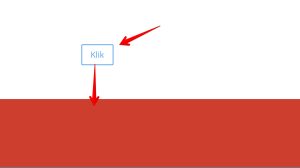
Tillykke, nu burde din knap virke hvis du har fulgt vores anvisninger. Hvor hvis du klikker på knappen vil siden scrolle til den sektion som du har valgt.