Introduktion til Divi, start med at aktivere Divi
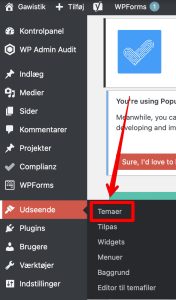
Lad os starte med at tjekke at Divi er aktiveret på dit website, tryk på “Udseende” på din hjemmeside og vælg “Temaer”, hvis det ikke er det kan du købe divi her, ellers så send en mail til os her så giver vi gerne divi gratis.

Her finder du Divi, hvor du skal sikre dig, at der står “Tilpas” nede i højre hjørne og ikke “Aktiver” Hvis der står “Aktiver”, skal du trykke på den. Tillykke

Lav en ny side
Lad os trykke på “Sider” og vælge “Tilføj ny side”, dette gøres for at vi kan sætte en ny side op på vores hjemmeside.

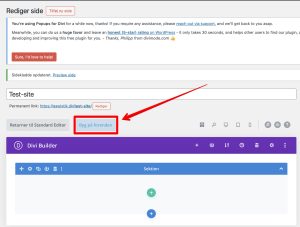
Start med at give din side en overskrift, hvis det er din første side kan du fx kalde den “Hjem”, herefter trykker du “Brug Divi Builder”, for at åbne Divi, så du kan redigere i din nye side.


Byg din side fra bunden
I dette afsnit tager vi udgangspunkt i at bygge din nye side fra bunden. Hvis du hellere vil vælge et layout at bygge din side fra så tryk her,

Herefter skal du trykke på “Byg på forenden”, dette er for at du kommer ind i Divi’s “Visual Builder”. Her kan du sidde og rykke rundt på dine forskellige elementer og skifte farve osv, imens du kan se, hvordan det ser ud for slutbrugeren.

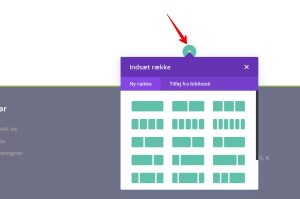
Tryk herefter på den grønne knap for at indsætte en række, rækker er de “usynlige” kasser som du fx kan sætte tekstfelter eller billeder ind. I vores tilfælde vælger vi den, hvor der er 3 grønne kasser, som er lige store.

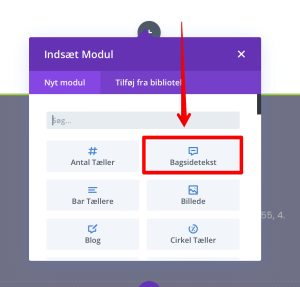
Efter du har gjort det, kommer der en sort knap frem. Her kan du vælge imellem alle Divi’s forskellige moduler i vores eksempel bruger vi bagsidetekst.

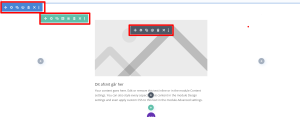
De tre forskellige menuer som er markeret med rød er forskellige måder du kan redigere din side på.
Den blå er din sektion
Den grønne er din række
Den grå er dit modul

Jeg har her farvelagt sektionen, rækken og modulet så det er nemmere at se, hvad der hører til hvad. Så hvis du vil rette i baggrunden på det hele, skal du ændre på den blå, men hvis du skal rette i teksten eller billedet, skal du bruge det grå felt da billedet er et modul.

Byg din side med et layout
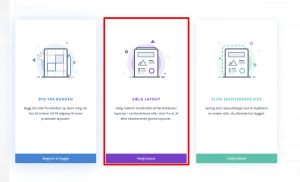
I dette afsnit tager vi udgangspunkt i at bygge din side med et layout. Så tryk på den lilla knap hvor der står “Vælg layout”.

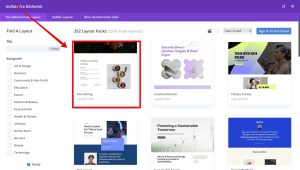
Start med at finde det layout du bedst kan lide, du kan evt. bruge søgefunktionen. I dette eksempel tager vi udgangspunkt i layoutet “Fine Dining”. Når du har fundet dit ønskede layout, skal du klikke på dette.

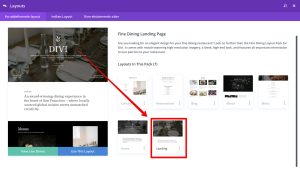
Nu kan du vælge imellem de forskellige sider som layoutet indeholder. I vores tilfælde har vi brug for en ny landing. Vi klikker derfor på landing siden.

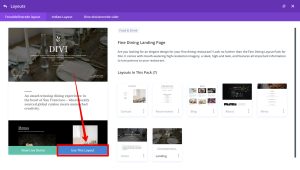
Tryk på “Use this layout” så bliver layoutet importeret ind på din side. Tillykke, du har nu en flot side, hvor du bare skal rette i billederne og teksten.

Hvad gør de forskellige side knapper
Dette afsnit fortæller lidt om hvad du bruger de forskellige knapper til, når du er i Divi’s “build mode”. Vil du kunne se den lilla knap i bunden med de tre “…” Tryk på den for at åbne for en helt masse knapper.

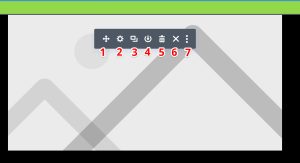
Nedenstående har jeg sat de forskellige knapper i kasser og nummereret dem så jeg nemmere kan referere til dem her i teksten.
Hvis vi tager udgangspunkt i kassen nummereret 1, ser vi en del knapper, de vigtigste er den med computeren, tableten og telefonen. Hvis du trykker på disse ikoner, kan du se hvordan din hjemmeside fungerer på de forskellige enheder. De andre ikoner er mindre vigtige, men du kan stadig prøve at lege lidt med dem.
![]()
Hvis vi så kigger på kassen nummereret 2, og den jeg har sat en firkant om nedenstående. Den er vigtig, når du vil gemme hele din side, evt som en backup så du har noget at gå tilbage til.

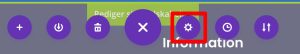
Tandhjulet bruges til at rette på siden, her kan du fx ændre på sidens navn.

Så videre til uret som jeg har markeret, den er vigtig, hvis du er kommet til at lave lidt rod i den, og har brug for at gå tilbage. Det kan du sagtens gøre her, bare tryk på den og vælg en tidligere version.
![]()
Så videre til den sidste kasse jeg havde nummereret 3, det lille ikon som jeg har sat en kasse rundt om, kan bruges til at se din lag på din hjemmeside. Den er god, hvis du ikke lige kan finde ud af at redigere i den rigtige. Så kan du herinde finde strukturen.
![]()
Så er vi komme til “Gem kladde” og “Offentligør”, det ligger lidt i navnet, men Gem kladde bruges, når man ikke vil udgive sin side endnu, og Offentligør bruges, når man vil offentliggøre den. Efter man har trykket offentliggør, laver teksten sig om til at hedde “Gem”. Det er en god ide at gemme din side hele tiden, når du redigerer i den, så du ikke mister dit arbejde.
![]()
Hvad gør de forskellige redigerings knapper
Dette afsnit fortæller giver et indblik i hvad du bruger de forskellige knapper som jeg har nummereret 1-7 i følgende billede.
1. Bruges til at rykke rundt på det valgte.
2. Forklares nedenstående.
3. Bruges til at duplikere det valgte.
4. Bruges til at gemme en kopi af det valgte.
5. Bruges til at slette det valgte.
6. Bruges til at lukke menuen med knapperne.
7. Viser flere indstillinger for det valgte.

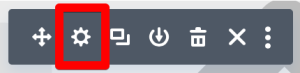
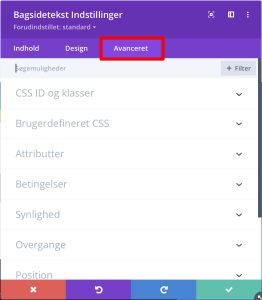
Så er vi kommet til 2. Nemlig indstillinger, den bruges til at ændre alt i det valgte, her kan du fx sætte et baggrundsbillede ind, ændre margenen så den står længere til højre og alt muligt andet.

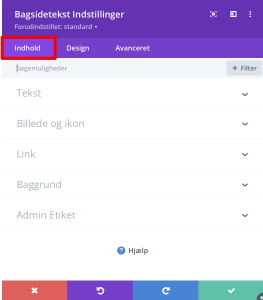
Hvis du trykker på tandhjulet vil du se følgende, de tre overordnede overskrifter “Indhold”, “Design” og “Avanceret”
Under “Indhold” kan du rette i alt indholdet, her kan du fx ændre i billedet, hvad billedet linker til osv.

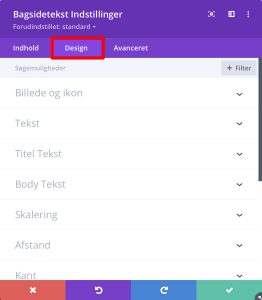
Hvis du nu klikker på: “Design”, vil du se alle de forskellige indstillinger der er til at style dit indhold. Du kan fx ændre på hvor stort dit billede er her, du kan ændre på dine tekster og du kan ændre på alt omkring dit design.

Hvis du nu klikker på: “Avanceret”, her er de vigtigste indstillinger “Synlighed”, “CSS ID og Klasser” og “Position”
I “Synlighed” kan du ændre, om det valgte element skal skjules på nogle enheder, så du kan fx vælge at det ikke skal vises på telefonen.
I “CSS ID og Klasser” kan du give dit modul et navn, dette kan bruges til at linke til dine moduler ved, at man klikker på et link, og det så scroller til dette modul. Hvis du vil lære mere om det så klik her
I “Position” kan du ændre “Z-indekset”, som er den indstilling du skal bruge når du skal bestemme hvilket modul der skal være over et andet modul. Hvis et modul har højere Z-indeks en det andet vil det vises øverst.

Tilføj flere sektioner
Del din hjemmeside op i flere sektioner, så du kan sætte en ny farve baggrund på din sektion og en ny sektionsoverskrift. Tryk på det lille blå plus for at lave en ny sektion.

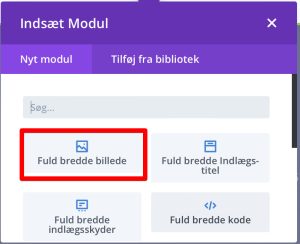
Når du trykker på det lille blå plus vil du se følgende muligheder. Den regulære sektion er den, vi har brugt som udgangspunkt i vores tidligere eksempler.
Fuldbredde og specialitet vil jeg vise mere om på de næste billeder.

Fuldbredde sektionen er god, hvis du skal have et billede som fylder hele sektionen. Fordi du så ikke skal sidde og lege med at få det til at se godt ud, og det bare virker.

Specialitet sektionen er god at bruge når du vil have et lidt anderledes layout, hvis du fx vil have et billed til højre og en overskrift med tekst og en knap, kan den første kolonne være en god måde at komme igang med dette på.

Lav et blogindlæg
Du har nu lært at lave en flot hjemmeside, så nu er det tid til at du laver dit første blogindlæg!
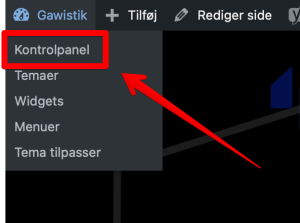
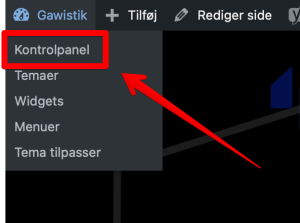
Dette gøres ved at du starter med at gå tilbage til dit divi kontrolpanel. Som gøres ved at klikke oppe i venstre hjørne, se billede:

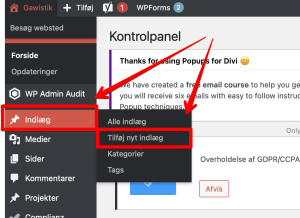
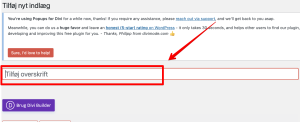
Tryk nu på “Indlæg” og “Tilføj nyt indlæg” for at du opretter et nyt blogindlæg

Giv nu dit indlæg en overskrift, som er den du gerne vil have at blogindlægger skal hedde

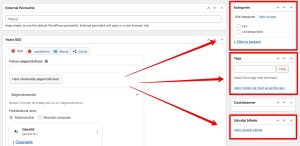
Derefter skal du scrolle lidt ned på siden. Så du kan give dit indlæg en kategori, et tag og et billede. Det vil få det til at se mere professionelt ud.

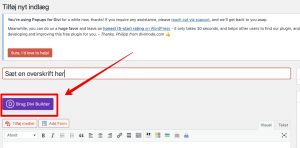
Herefter scroller du tilbage til toppen og trykker “Brug Divi Builder”

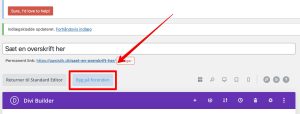
Vælg nu “Byg på forenden”

Nu har du muligheden for at vælge “Byg fra bunden” eller “Vælg et Layout”
Hvis du vil bygge fra bunden så klik her
Hvis du vil vælge et layout så klik her

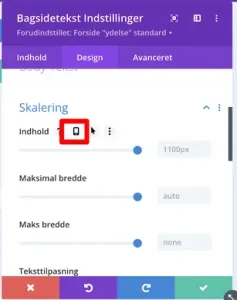
Ændre udseende telefon/tablet
Hvis du også vil lave en responsiv Divi side er det super nemt, du skal bare følge disse 2 steps så kan du ændre de enkelte ting som fx skalering, tekst størrelse osv på telefon og tablet så din hjemmeside ser super ud på alle platforme.

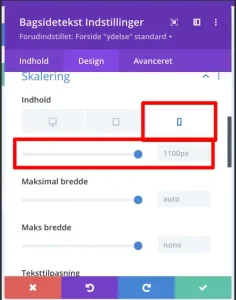
Tryk på telefonen

Her kan du så ændre i skalering på telefon, husk at du skal tilføje dette til alle felter hvor du vil ændre på telefon, det hjælper ikke bare at ændre andre ting i telefon-view, så ændrer du også på desktop og tablet.
Lav en header/footer
Det eneste din hjemmeside mangler nu er en header og en footer. En Header er den øverste del på din hjemmeside og en footer er den nederste del. De bruges til at have en menu i headeren og i footeren har man kontaktinformation. Start med at gå til dit kontrolpanel.

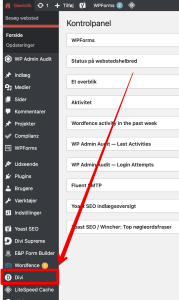
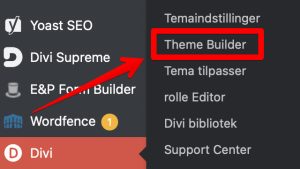
Vælg nu “Divi”

Når du har klikket på Divi, skal du vælge “Theme Builder”

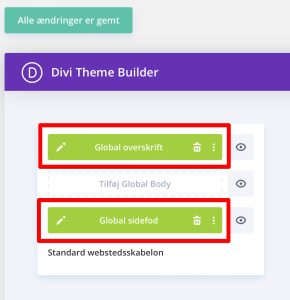
Herfra kan du ændre i din “Header” også kaldet “Overskrift” på dansk. Samt din “Footer” også kaldet “Sidefod” på dansk. Du retter i dem ved at klikke på blyantikonet. Herfra kan du rette i dem som du har lært i de tidligere afsnit.

Tillykke, du kender nu til de grundlæggende funktioner i Divi, hvis du vil lære mere så anbefaler jeg at tjekke vores relaterede blogopslag nedenstående.